The journey of creating a product doesn’t end at design—it’s where it begins. KeyShot, a trusted name in product visualization and rendering, is evolving that journey with its innovative Product Design-to-Market Suite. Imagine a world where designers, developers, and marketers don’t work in silos but move together in perfect sync. That’s the vision KeyShot is bringing to life, and it’s already shaking up workflows for companies big and small.
We sat down with Garin Gardiner, Product Director of KeyShot Hub, to uncover how this suite is solving challenges designers didn’t even know had solutions. From effortless collaboration to smarter asset management, KeyShot isn’t just keeping up with the demands of the design world—it’s rewriting the rules. Dive into this conversation to explore how KeyShot is empowering creators to dream big and deliver faster.
Yanko Design: What specific areas in the product design process does KeyShot’s new Product Design-to-Market Suite address? How does this optimize a business’ workflow in ways that older versions of KeyShot didn’t?
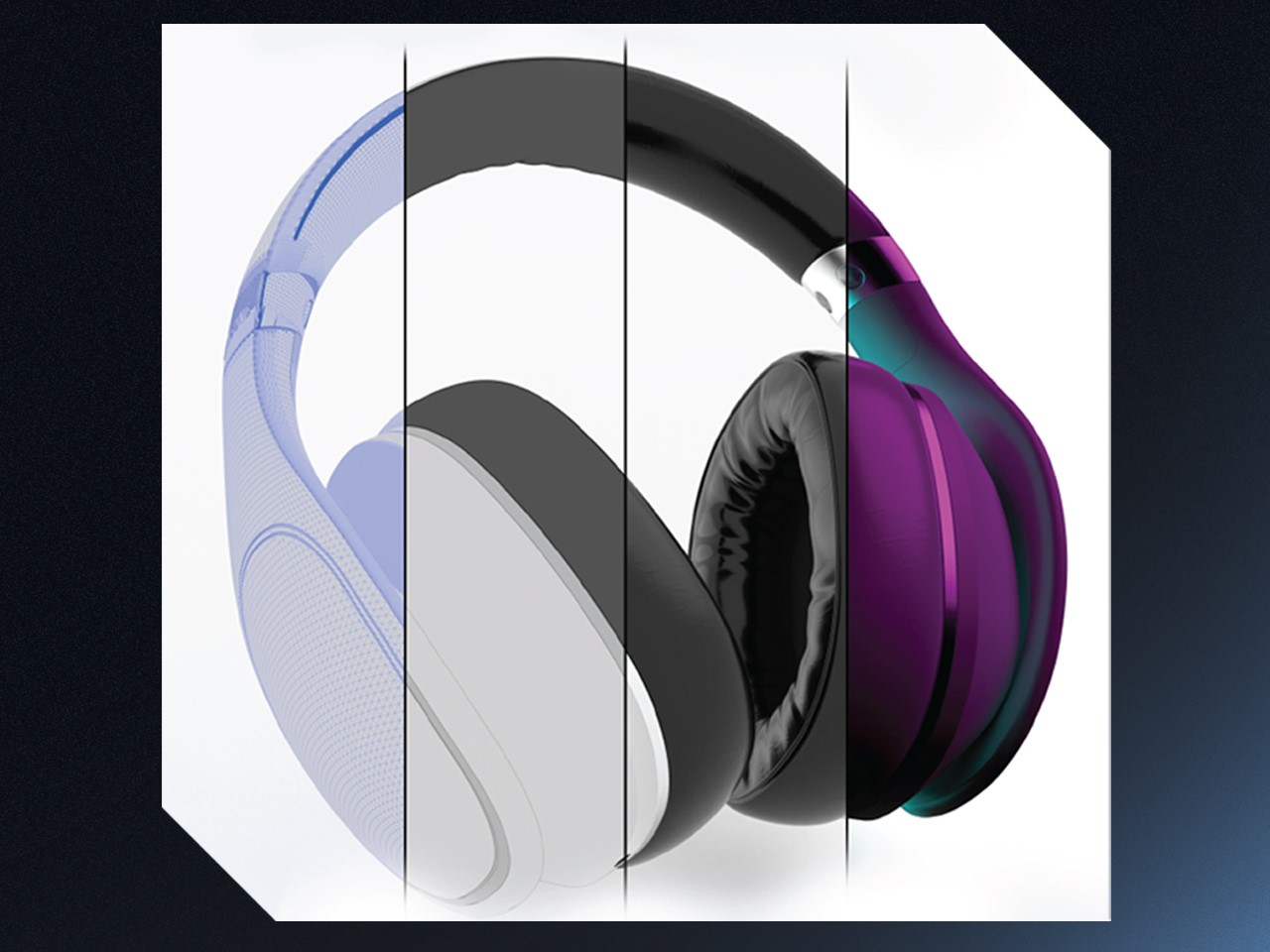
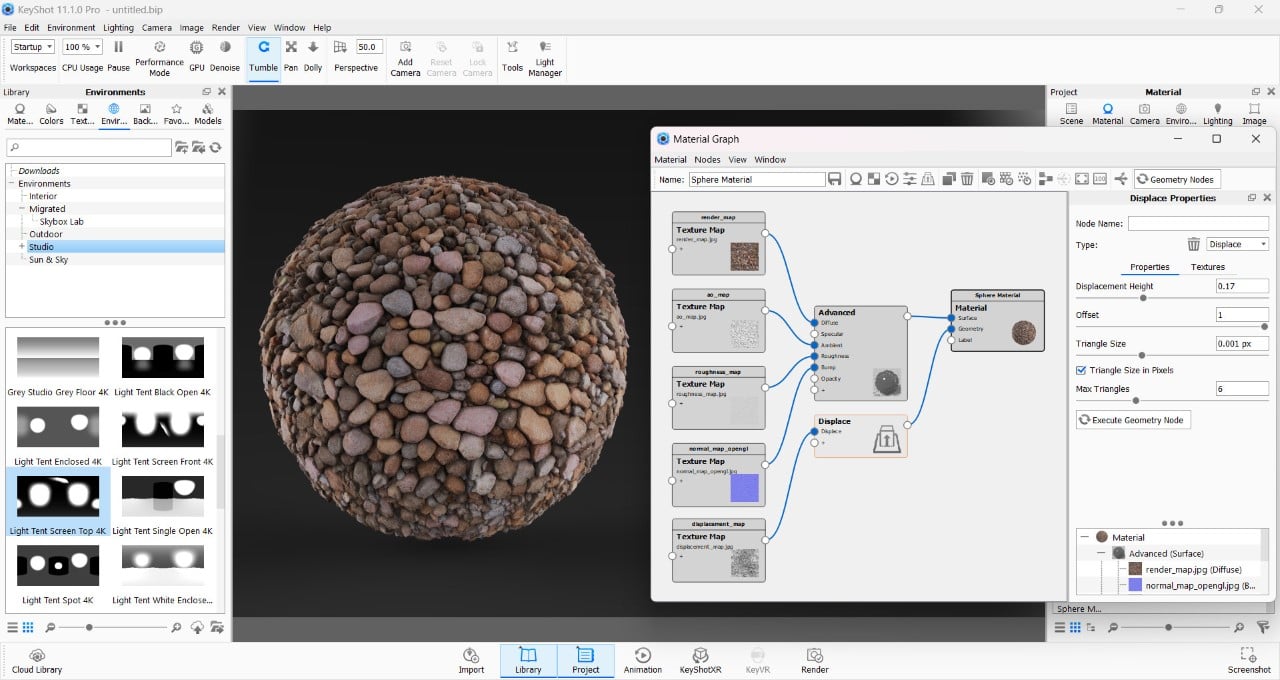
Garin Gardiner: Our flagship product, KeyShot Studio, is primarily geared towards the individual designer. It was the first scientifically accurate rendering engine, now used in over two-thirds of Fortune 500 companies, with thousands of customers around the world. We’ve always worked closely with our customers to keep Studio relevant to their needs, and over two decades of development, we learned about other significant needs related to the design process, team workflows and business logistics. We saw a huge opportunity to help – and to revolutionize the way products are brought to market.
We’re introducing a concept called Product Design-to-Market, which is a holistic strategy that connects the many departments involved in product creation and market delivery. You can think of it as bridging the product design and go-to-market processes. Instead of working in silos, we’re encouraging a smooth exchange of information and assets across design, development and marketing teams. The result is faster iteration, better alignment, and a seamless transition from first sketch to market delivery.
Of course, you need the right tools to make this vision a reality. Our Product Design-to-Market Suite, which includes KeyShot Studio, also provides comprehensive design team support in KeyShot Hub and connection to the management and distribution of marketing assets in KeyShot Dock.
Yanko Design: How have early adopters responded to KeyShot Hub’s collaboration capabilities, and can you share how it has improved their design process?
Garin Gardiner: It is amazing how nearly every customer we’ve talked to, when we ask them how they’re navigating team workflows, say they struggle managing a central repository for their team to find the core items they use frequently. When individuals can’t find what they’re looking for, they often create duplications, and there’s so much time wasted in that. Hub provides that central repository, so everyone has access to the current version of the file, meaning no duplications are necessary. Plus, changes to the file can automatically be tracked and you can easily revert back to a previous version.
Another favorite is the shared material library in Hub. Customers say being able to work from the same material library makes a huge difference. If a material gets modified, the entire team will automatically get the latest and greatest the next time they use a material. They are also able to tag it for easier searchability, so they aren’t creating duplicate materials, like they often do today.
Hub’s related assets feature is really resonating with customers. When you apply materials to a scene and save it to the Hub, you are able to see all those materials linked to the scene in the Hub for a quick CMF view of your scene.
Tagging is another feature customers appreciate. When saving a rendering to the Hub it will automatically attach tags – Model Sets, Camera, Studio, Environment, Image Style, Colorway, and Materials. These tags can then be used to search for renderings. Searches can be saved for later re-use by all members of the team. Our customers care a lot about their CMF – it’s a key aspect of what they do. They can also manually update tags if they prefer.
Customers are also loving the side-by-side comparison feature between versions. You can select two versions and real-time compare them using a dynamic slider; it’s really helpful to compare differences between versions, especially when the differences are in small details. Our customers create a lot of versions of the same rendering and being able to compare versions side-by-side is helpful.
These are all features that Hub users say address the team and workflow challenges they’re facing today. Ultimately, it’s all about saving time and enabling easy collaboration, so designers can focus on their craft rather than administrative tasks. And you can see how everything works in a full demo of Hub available on YouTube.
Yanko Design: What developments in other industries are providing inspiration for KeyShot as it paves the way forward with its new Product Design-to-Market Suite?
Garin Gardiner: There’s certainly movement toward breaking down silos and supporting cross-collaboration. We have seen how companies like Microsoft have enabled richer collaboration using the cloud through their Teams platform. We have also seen design tools like Fusion transform how their customers work with Fusion Team.
These developments were part of what inspired us to offer a purpose-built Product Design-to-Market Suite to better support our customers. Now KeyShot provides speedy and intuitive rendering, support for design team workflows, and support for marketing.
Yanko Design: We’re very excited about KeyShot Dock’s enhanced Digital Asset Management system! How do you envision it helping companies better organize and distribute their 3D assets across marketing and sales channels?
Garin Gardiner: Right now, marketing teams are typically responsible for generating their own images and animations, separate from product design. They budget for product visuals and often make them from scratch, spending time and money on photography and design work. But they could be saving time and money by repurposing the 3D renderings already produced by design teams, which make it easy to create an infinite amount of marketing-worthy product visuals. CAD models and KeyShot scenes can be stored in KeyShot Dock, providing a connection between marketing and product design and empowering marketing to use those assets across go-to-market channels.
Our customers tell us that 3D visuals are much more effective than 2D images or product photography; 3D visuals lead to higher conversions and lower return rates.
Customers can expect regular updates to Dock. Over time, we are looking to enable viewing 3D interactive files like GLBs and even the possibility of generating on-demand 3D viewables from CAD models like SolidWorks, STEP and more.
Yanko Design: How do you see technologies like AI and machine learning influencing the future of 3D rendering and Digital Asset Management, and will KeyShot incorporate these innovations?
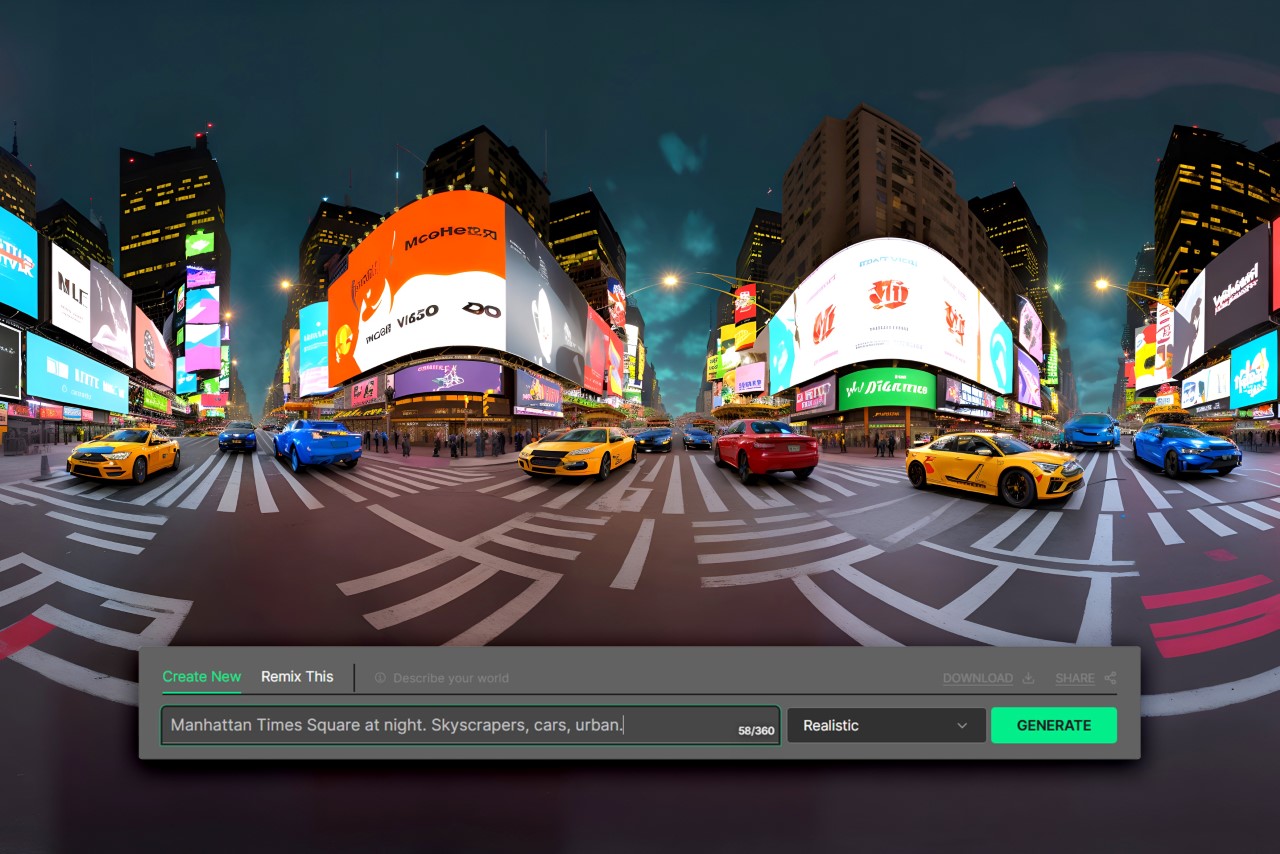
Garin Gardiner: We’re considering how to incorporate AI into our tools in a way that adds value to users. While generative AI can provide impressive results in image generation, we still believe that accurate rendering – down to highly detailed materials and brand elements – will require physics-based rendering. However, we are analyzing how AI can help our customers achieve greater efficiency in their workflows or increase the speed and quality of rendering, through processes like sampling light rays used by rendering algorithms or denoising rendered images.
On the marketing side, AI has the potential to make it faster and easier for teams to generate 2D renderings as a replacement for physical photography. Imagine feeding AI with 100% accurate product data and using it to generate creative environments around accurate renderings.
These are all possibilities we’re looking at right now. AI has so much potential to provide creative and logistical support – it’s all about making the most of it.

Image Credits: Silvester Kössler
The post How Collaborative Tools are Revolutionizing the Design Pipeline: An Interview with KeyShot first appeared on Yanko Design.